Gradient Steps
Motivation
While working on projects, I always want to have a style guide in place, which means including a small subset of colors I am allowed to work within. Sometimes, I find two colors I really like, but I want to find a color in between that works. In these cases, I usually go to Adobe Color or to Coolors. Occasionally, I do not find the color I want so I wanted a tool that finds a gradient step between known colors.
Process
Lessons
In working on this project, I was able to practice more with EJS and Javascript.Tools
- EJS - Static Site Generator
- Bootstrap React - Front-End UI library
Final
- Gradient Steps link

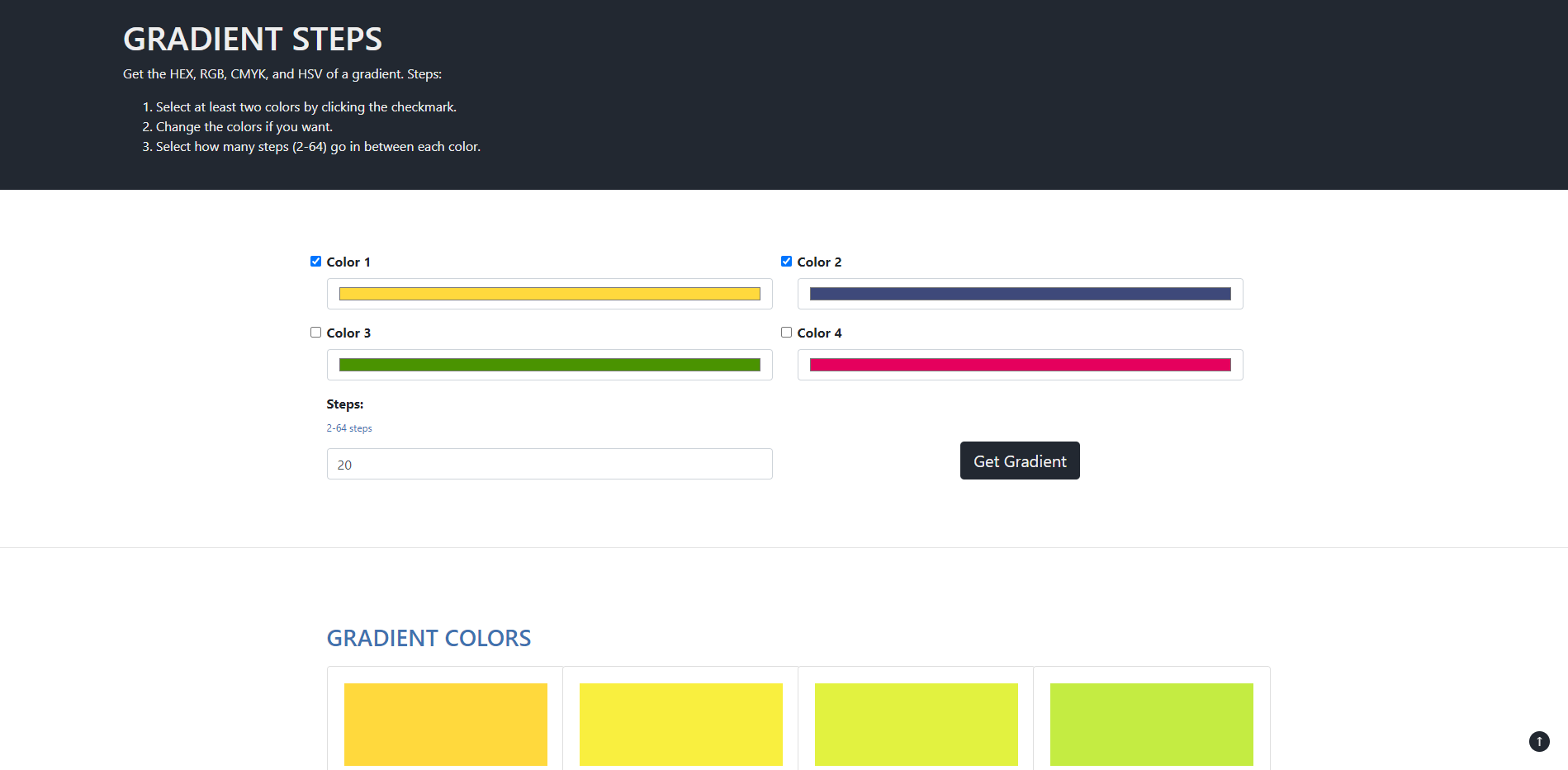
(Fig 3: Site screenshot.)