Spark AR
Introduction
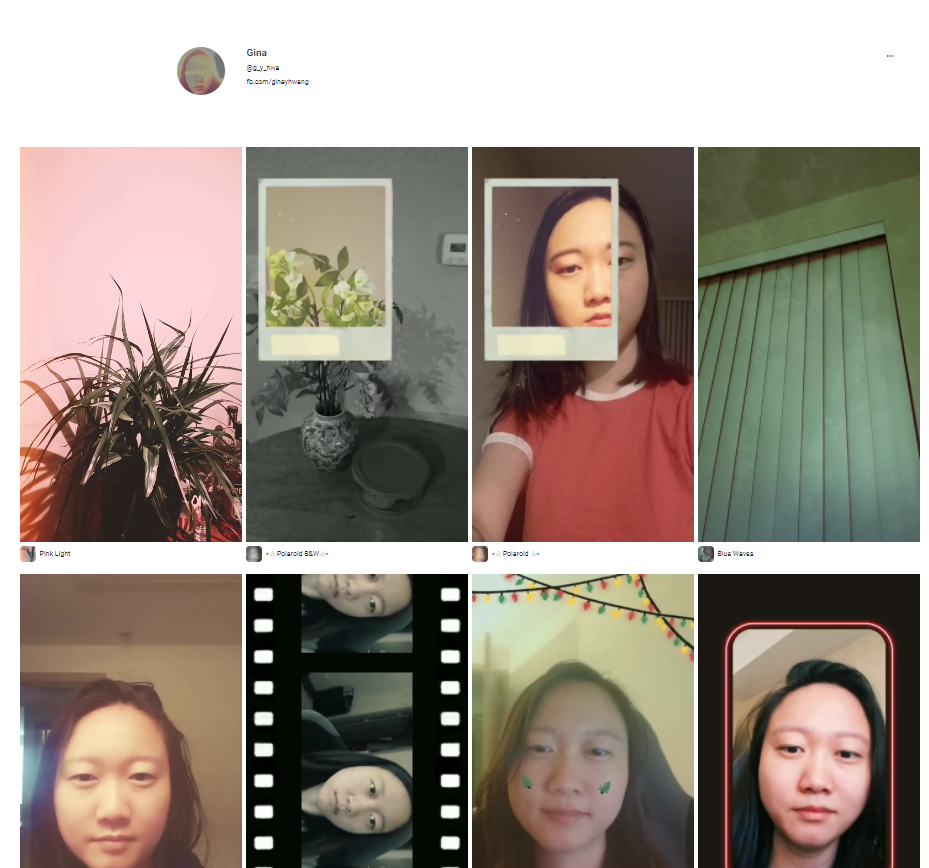
With Spark AR, Facebook has made it easier for creators to make augmented filters for its social media platforms. Combined with a bit of knowledge of visual programming and a graphics editor (Adobe Photoshop is my choice), one can make various experiences.
Over the course of the Stay At Home order during the COVID-19 pandemic, I decided that I wanted to learn how to use Spark AR and create some of these experiences.
Tools & Methods
Tools
- Spark AR
- Adobe Photoshop
- Adobe After Effects
Method
Spark AR was the main tool used to create all the filters. Within Spark AR, slightly more complex filters need to utilize their Pathch Editor which is a visual programming tool. While there are many patches pre-built into Spark AR, there are community-built patches that I utilized and need to thank. These patches are FastLUT by Josh Beckwith and the Kira Kira Sparkle patch, which currently I am sourcing to Emory Tan.
I used Photoshop to mainly create various textures and LUTs. "A LUT is a Color Look-Up Table, it maps one color into another. It is a technique used in the movie industry, to create certain styles to movies." (Source). A LUT was used to force a pink photo style on anything shot using this filter. In addition, there is a light leak created using Photoshop and overlayed on top to add to the retro vibe of the filter.
if the texture needed to be animated, I utilized After Effects to create a smooth PNG animation sequence, such as the case in the glow from this Red Neon Filter.